Titipku requires user to pick an area before adding products to app. However based on customer interviews, users may not be familiar to a certain shopping area (especially new downloaders/registers); in fact some may have perceptions that reduce their willingness to purchase from pasar. We need to inform how each area differs from one another, be in Titipku or in real life, in order to help users add products faster.
Aside from that, existing users also look for other area once they cannot find the products. Therefore we need to inform how each area differs in terms of completeness.
Increase user familiarity to pasar & knowledge that there are many products so they can be more willing to purchase.
Increase conversion of download - register to ~20%, register - order to ~30%
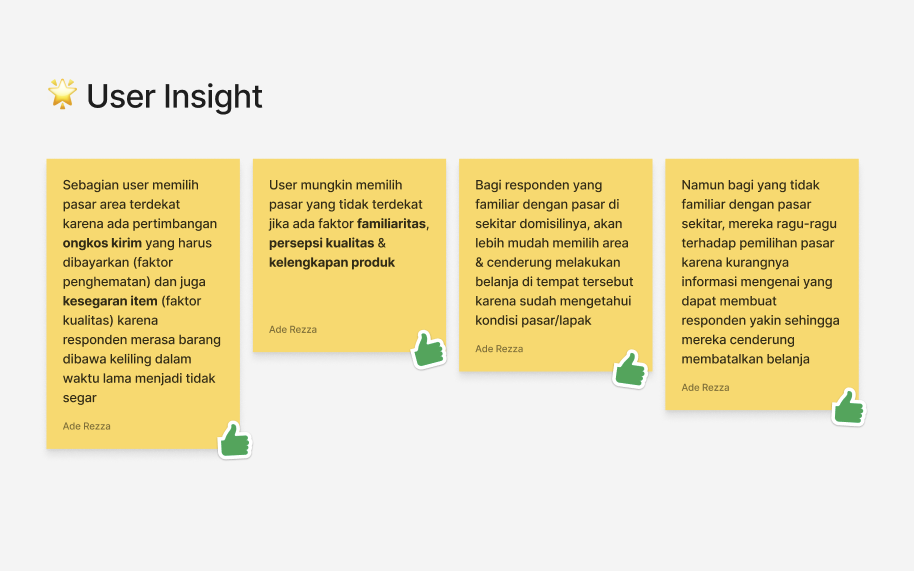
To achieve the objectives that we have set above, we do some research for determine what's pain point and insight of user.

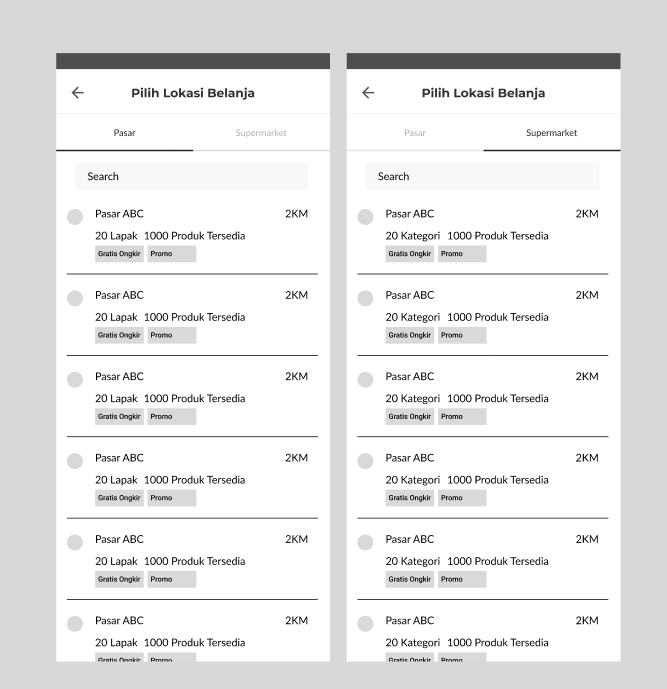
After we discussed about the user insight we move to decide some possibilities to develop the new list area, here it is:

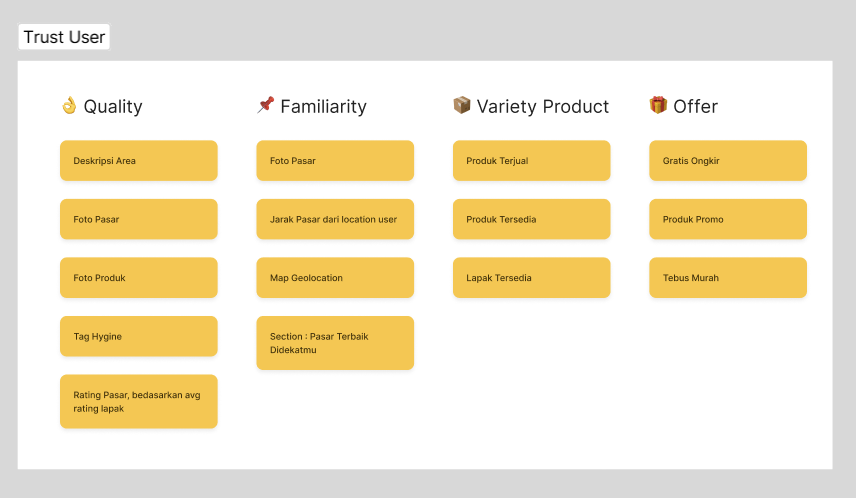
We have 3 big ideation in here,
The effortless ideation is

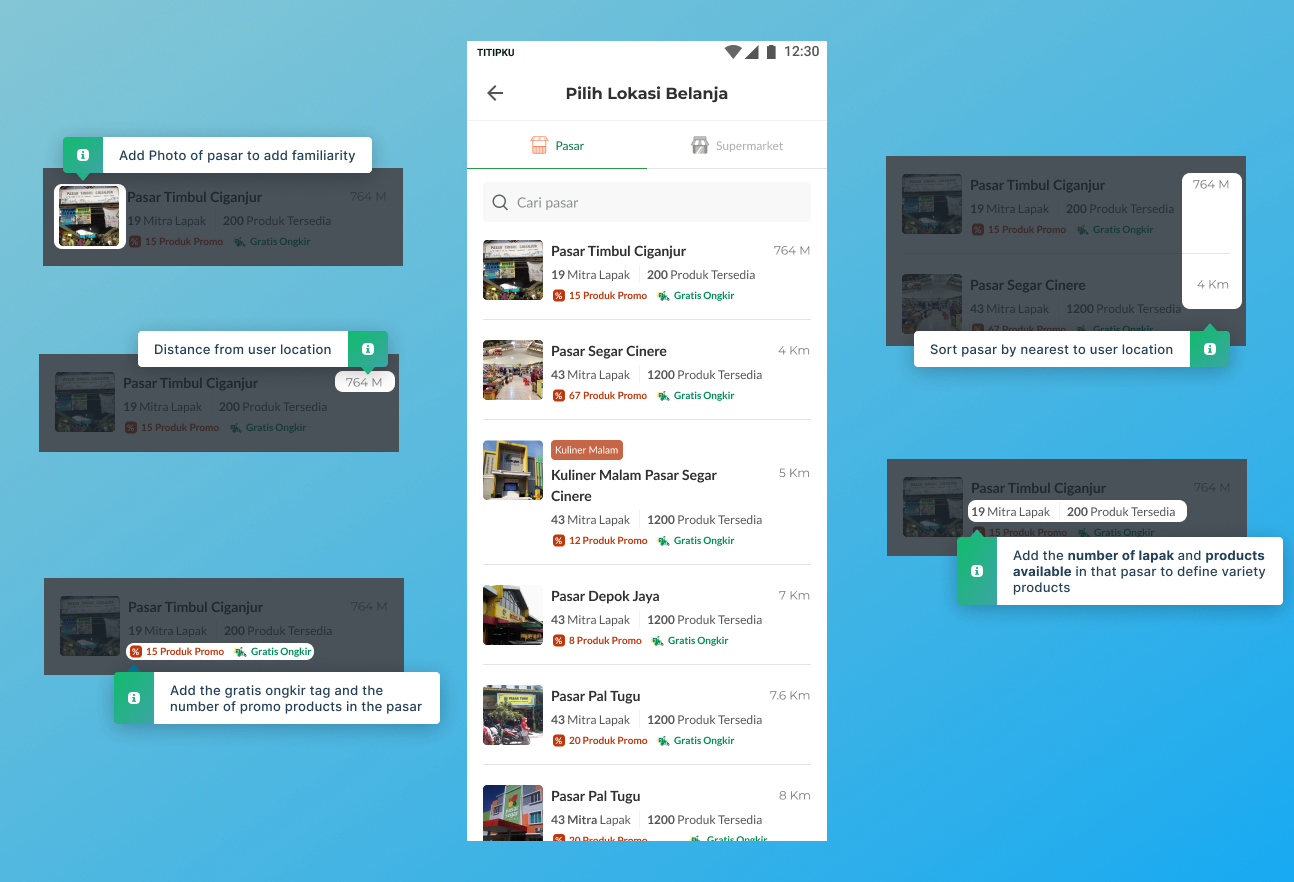
Then we discussed about third ideation and decide what information we can provide.



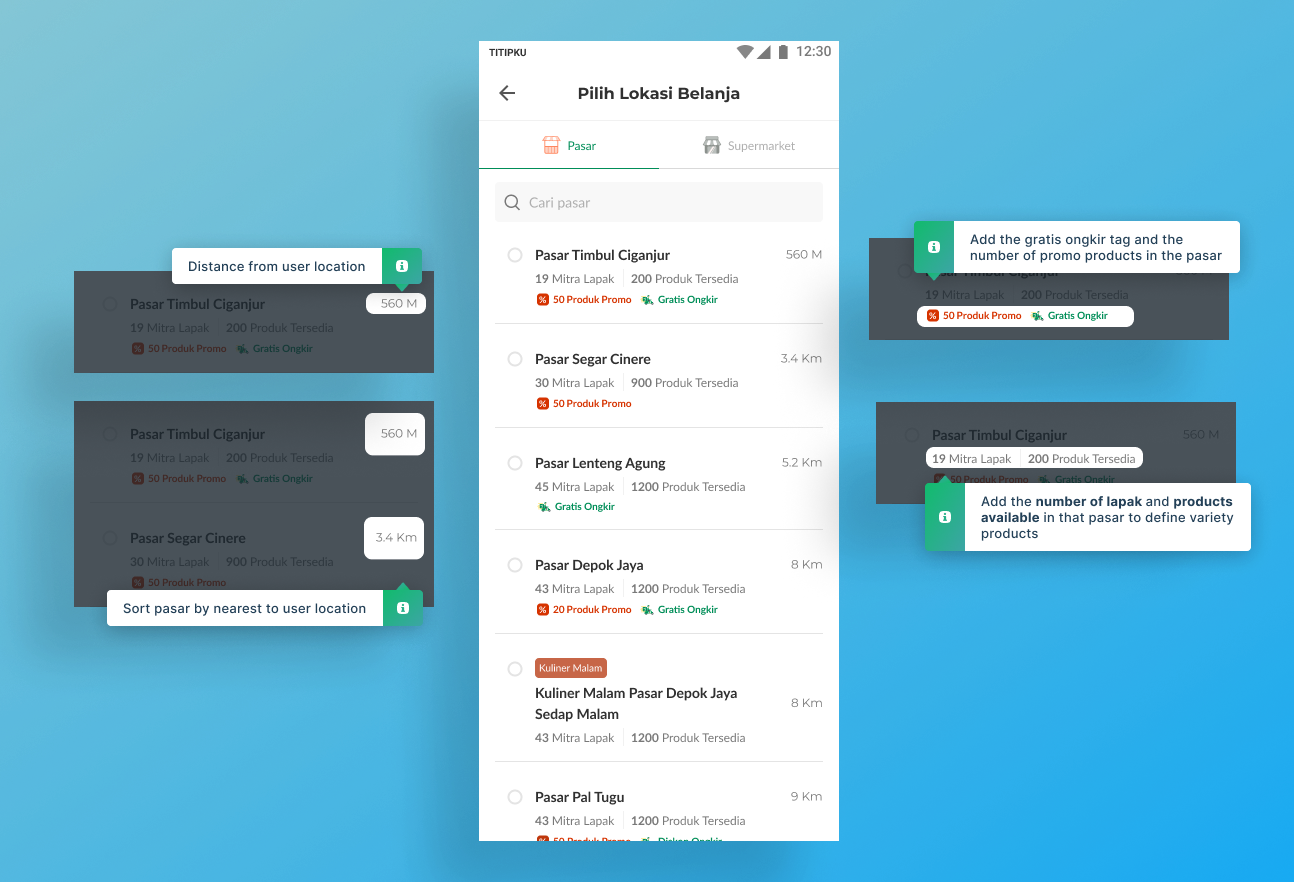
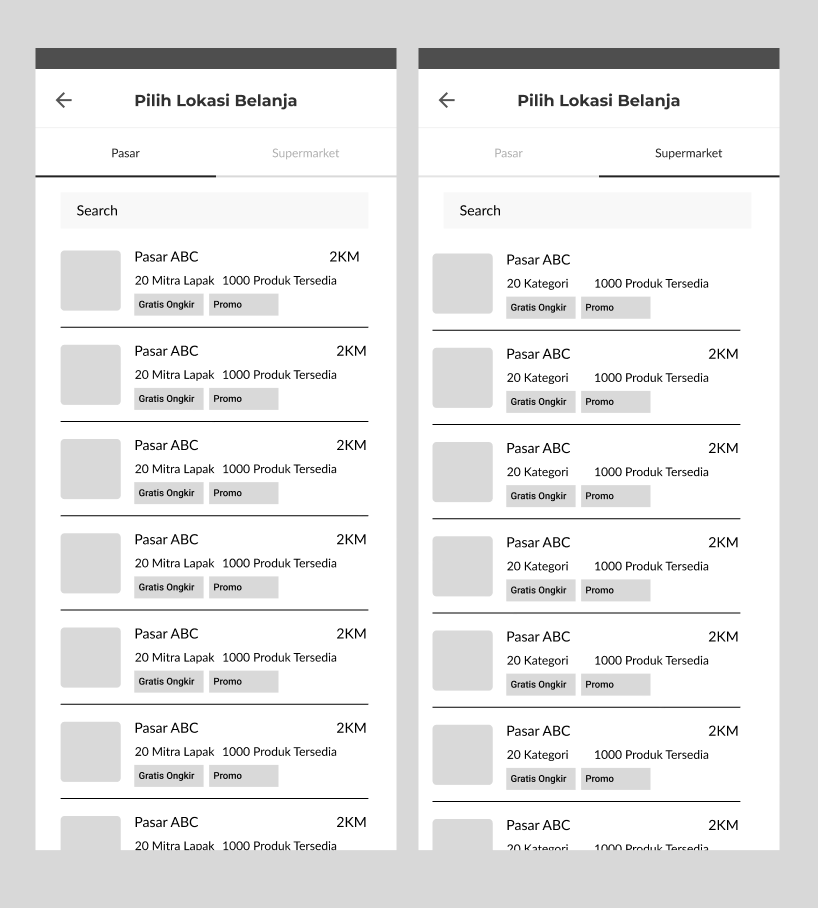
Requirement -> Show product variety & lapak in area list
User Story -> As a user I would like to know how each area differs from one another in terms of the products sold and the number of merchants so that I can choose the area which can provide me with all the products I need.


Requirement -> Showphoto of pasar in area list
User Story -> As a user I would like to know how the pasar actually looks so I that I can develop familiarity to the place